wobbl
Year — Spring 2024
Tools — Figma, After Effects
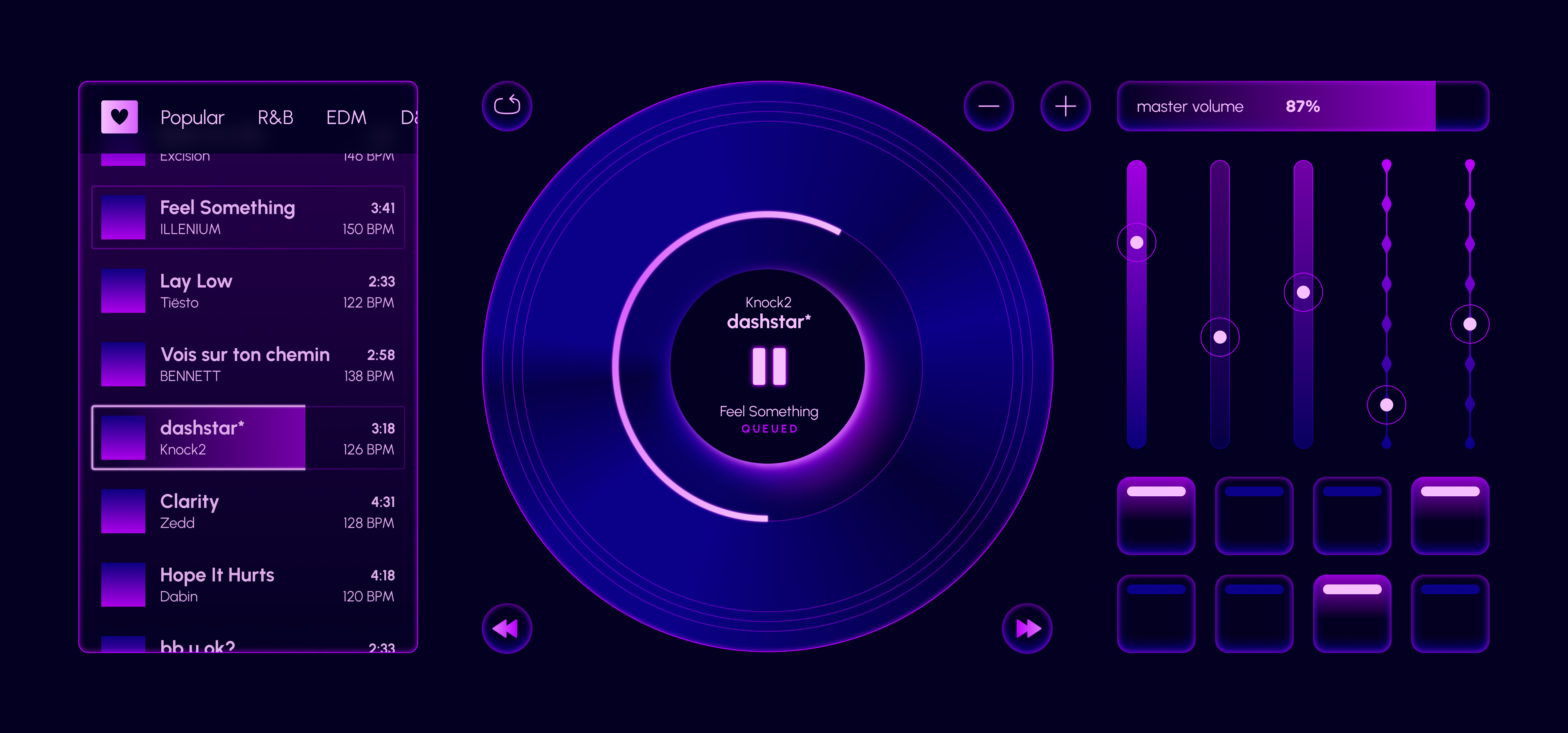
Synopsis — An exploration of user interface and interaction micro-animations through a vibrantly glowing DJ setup.
Synopsis — An exploration of user interface and interaction micro-animations through a vibrantly glowing DJ setup.

wobbl is an (imaginary) immersive, digital experience for DJs, music enthusiasts, and remixers of all ages and skill levels. This page is a compilation of all micro-animations in the design.
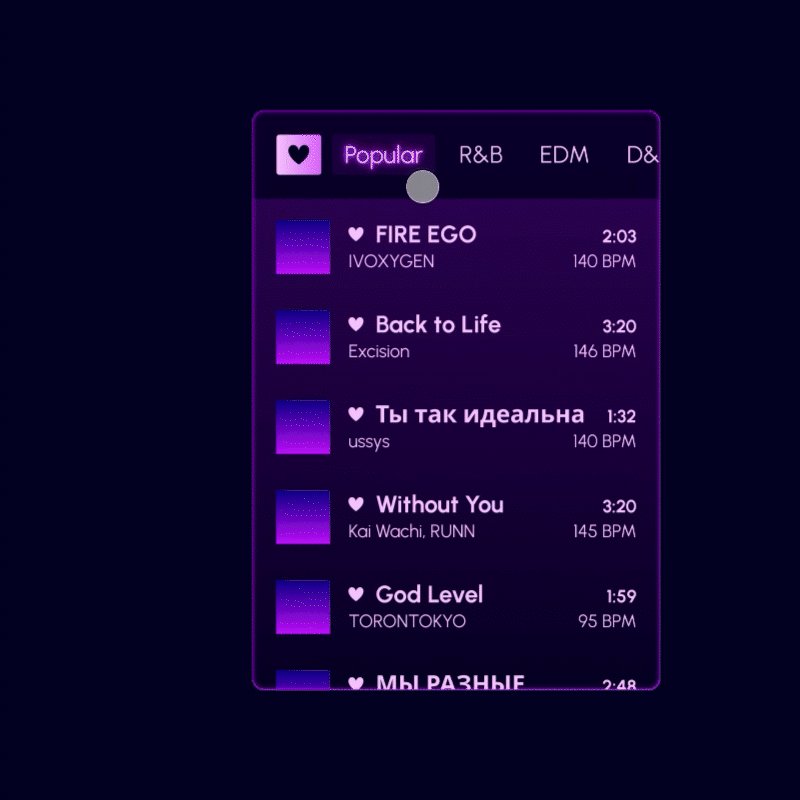
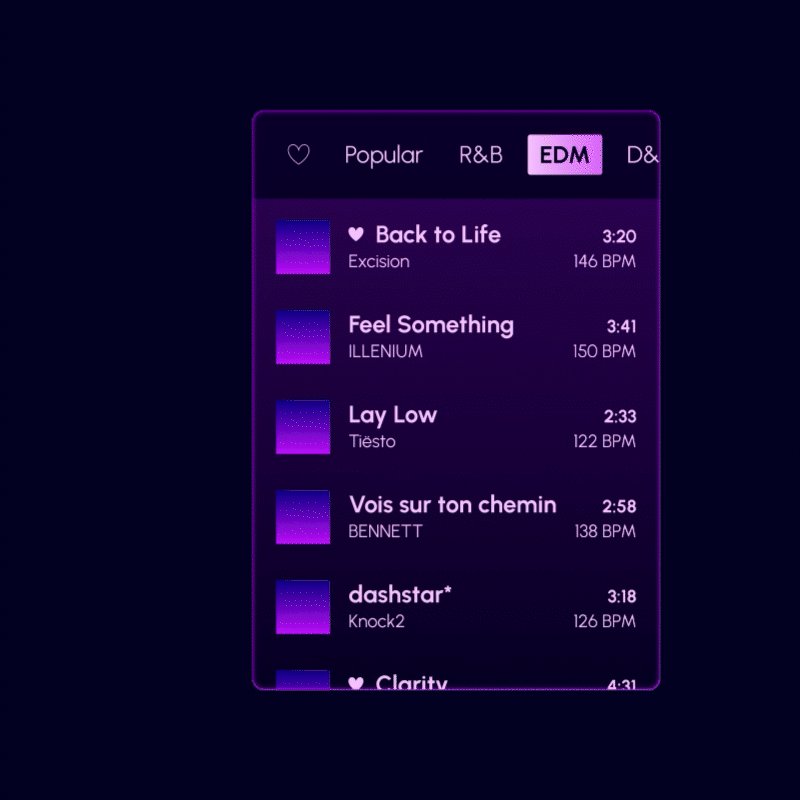
There are three sections:
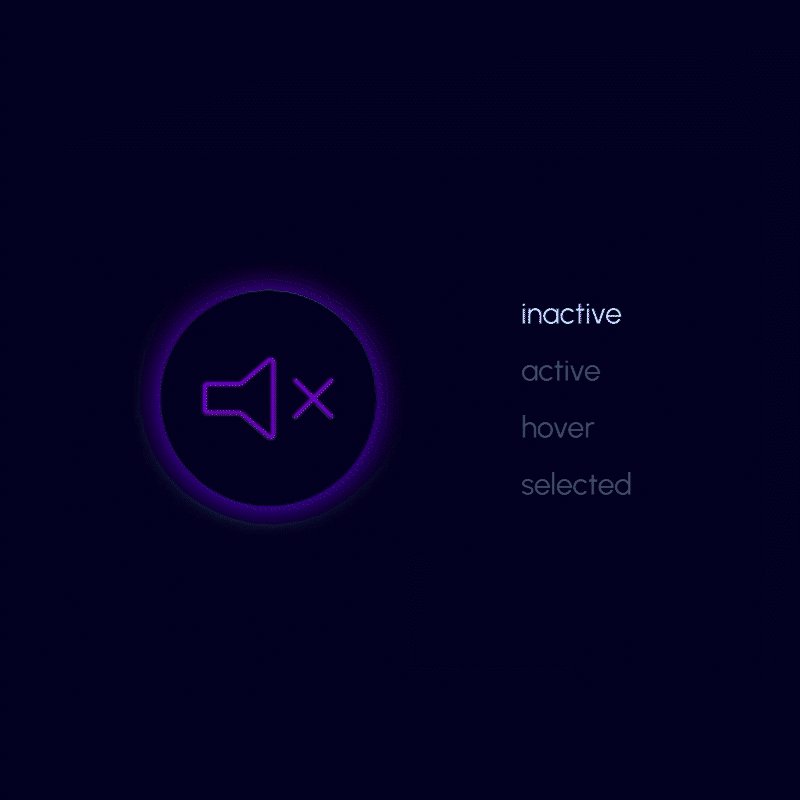
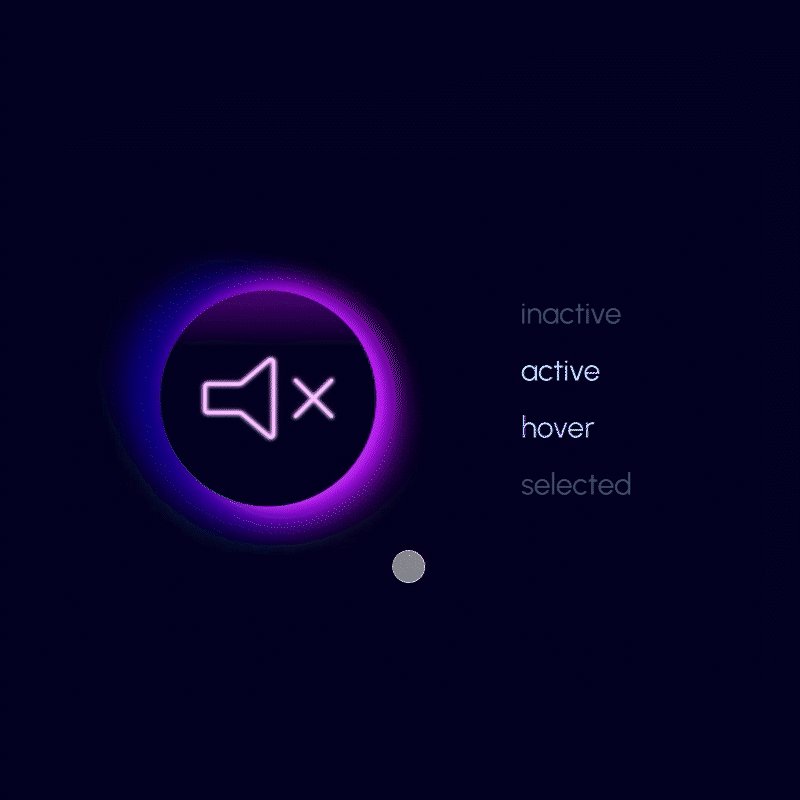
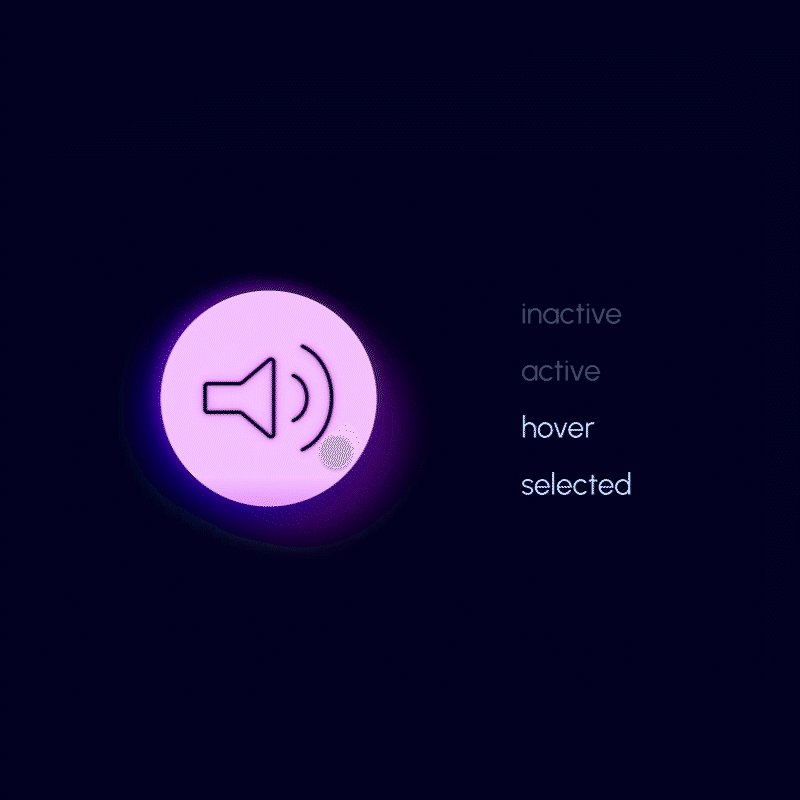
Each section demonstrates functionality in (somewhat crunchy, sorry) animated GIFs. For a closer, crisper look at the designs and process, you can view the process deck here.
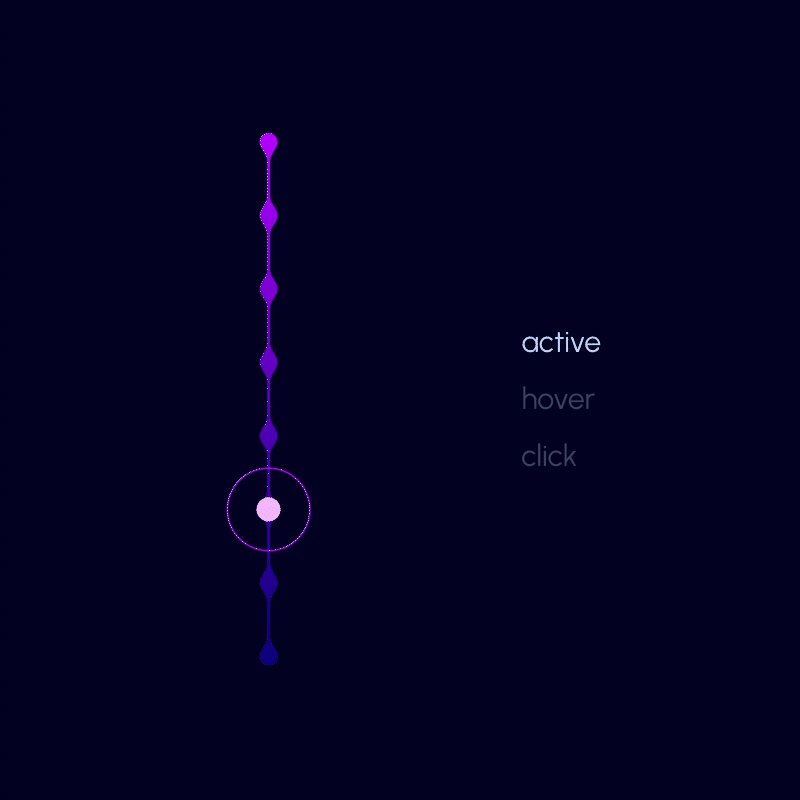
↑





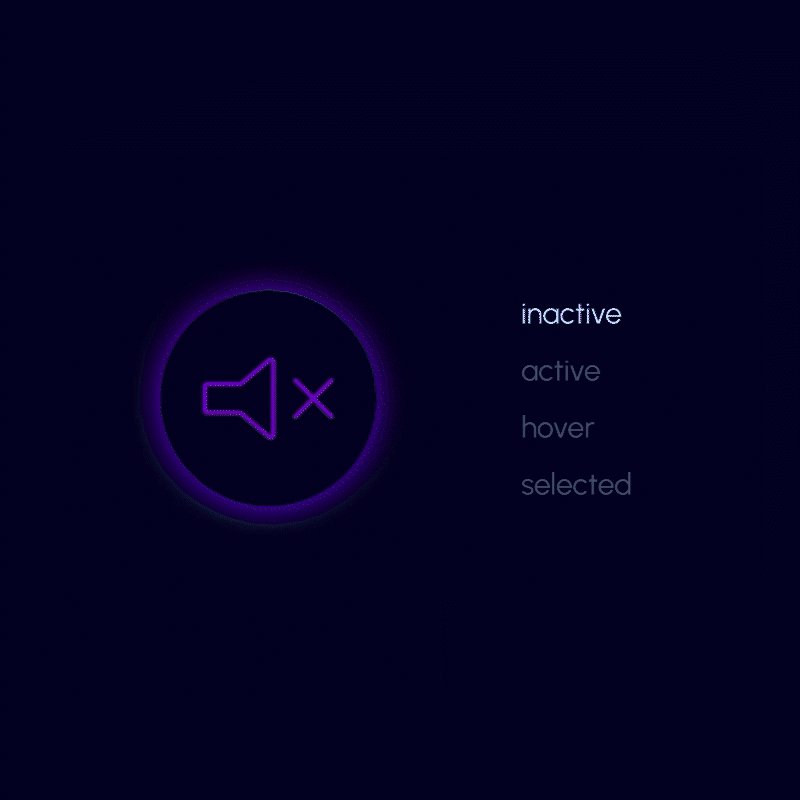
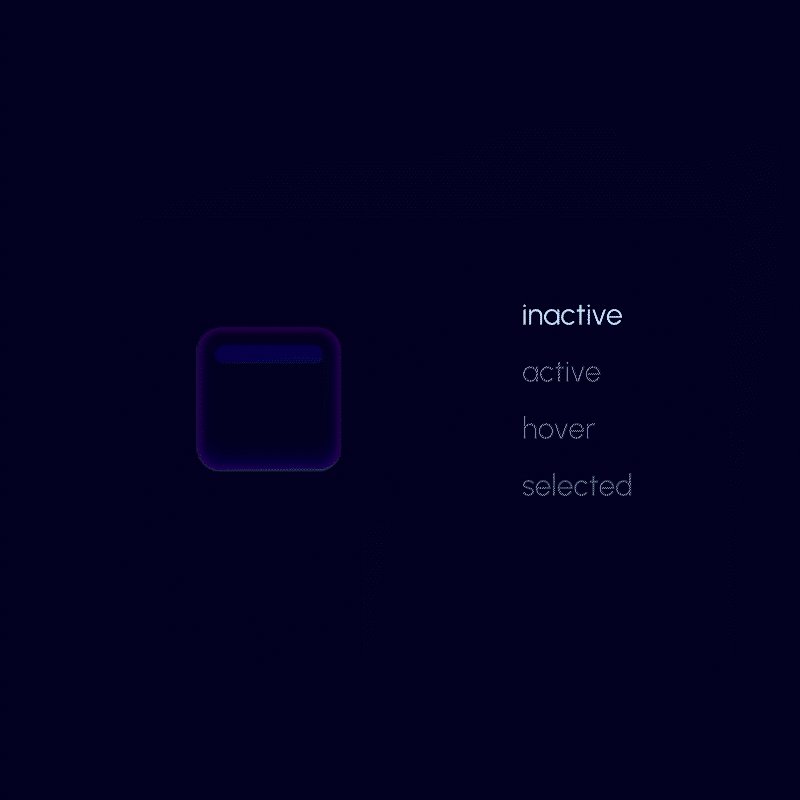
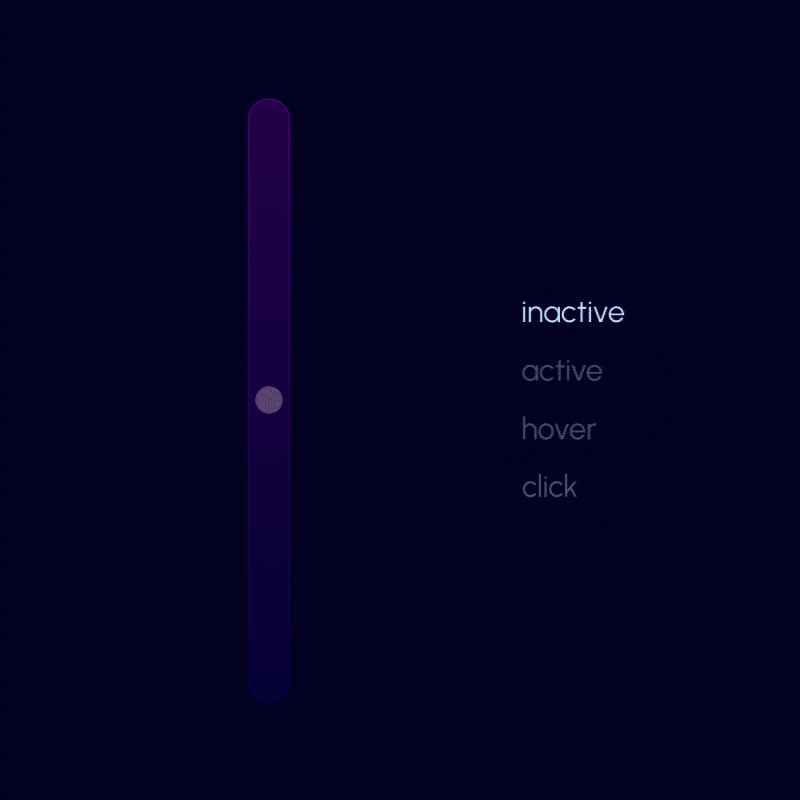
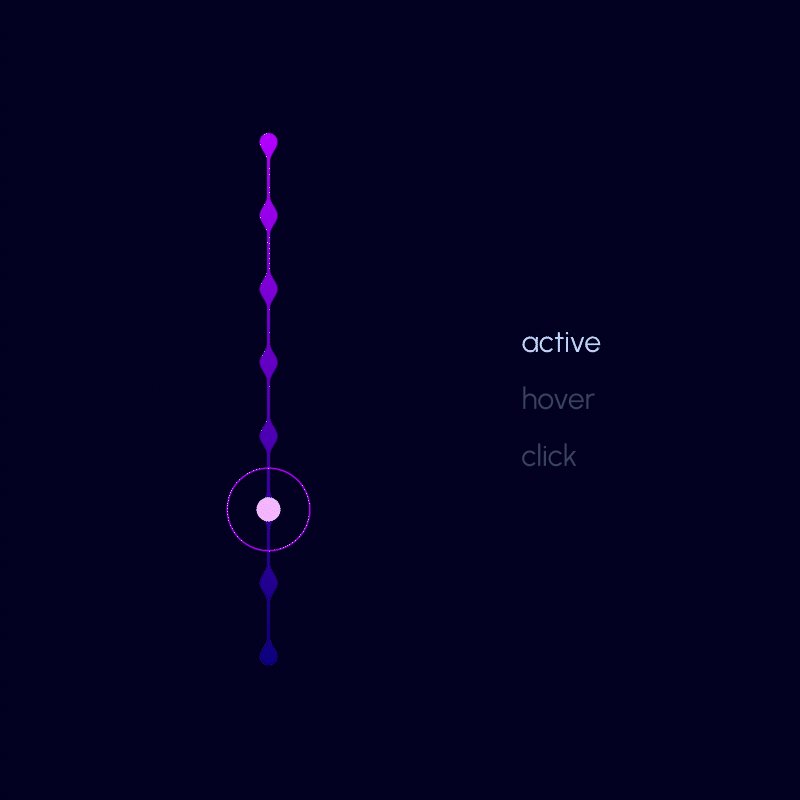
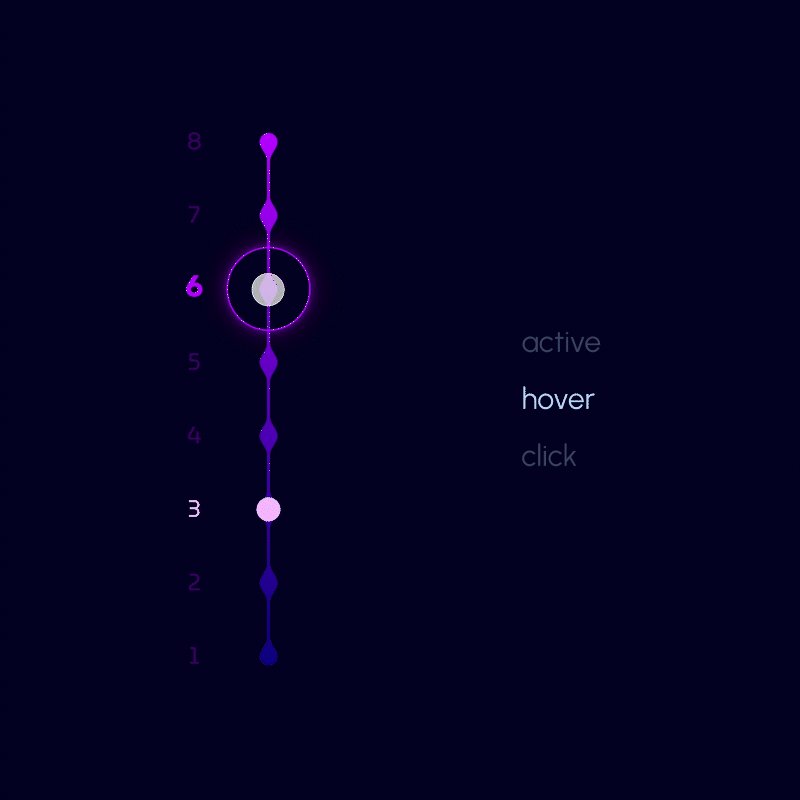
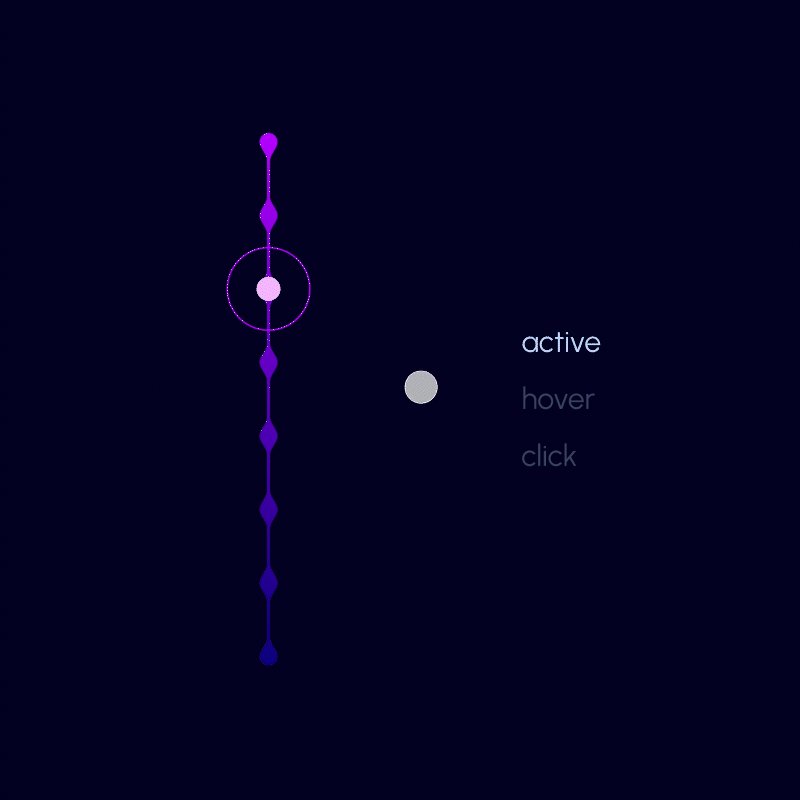
These "radio-ish" buttons serve as an active-vs-queued system: one current song, and one queued song.
Click once to queue (and it will start immediately if no current song; otherwise it will start playing after the current song finishes). Click another to replace the queued song. Click a queued song a second time to start playing immediately.

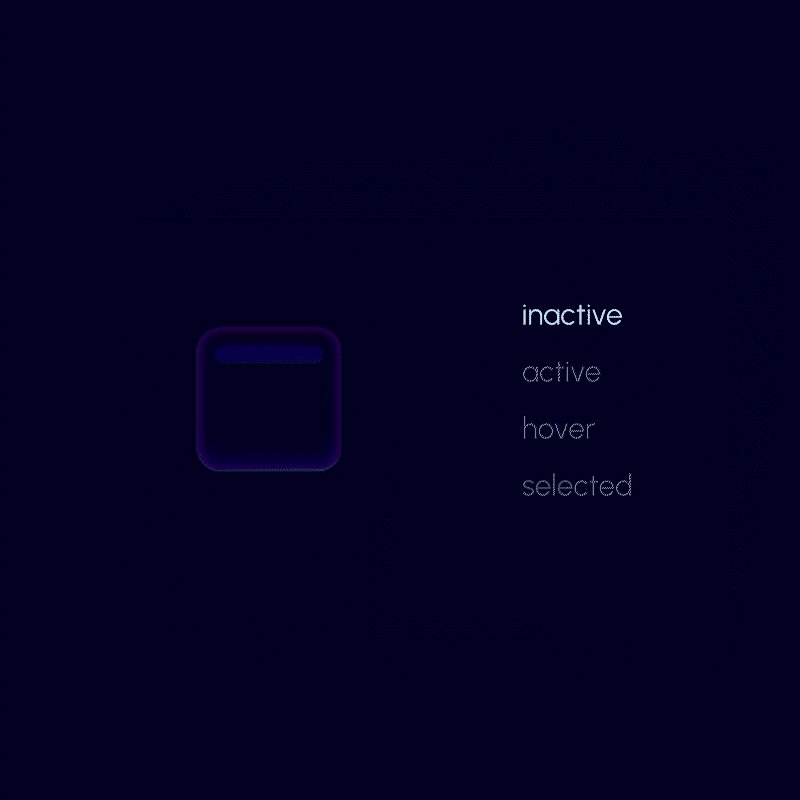
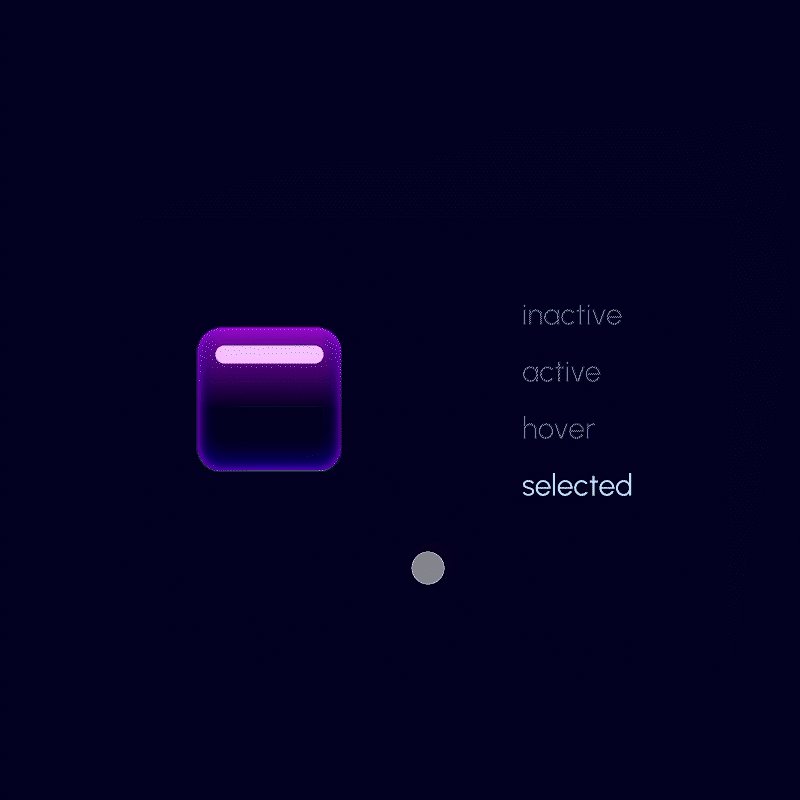
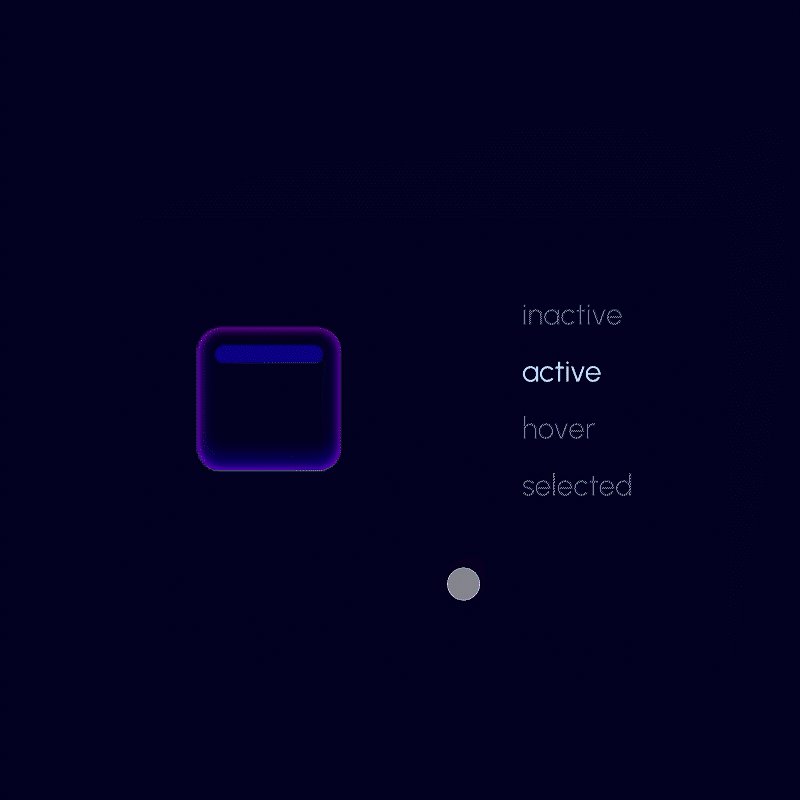
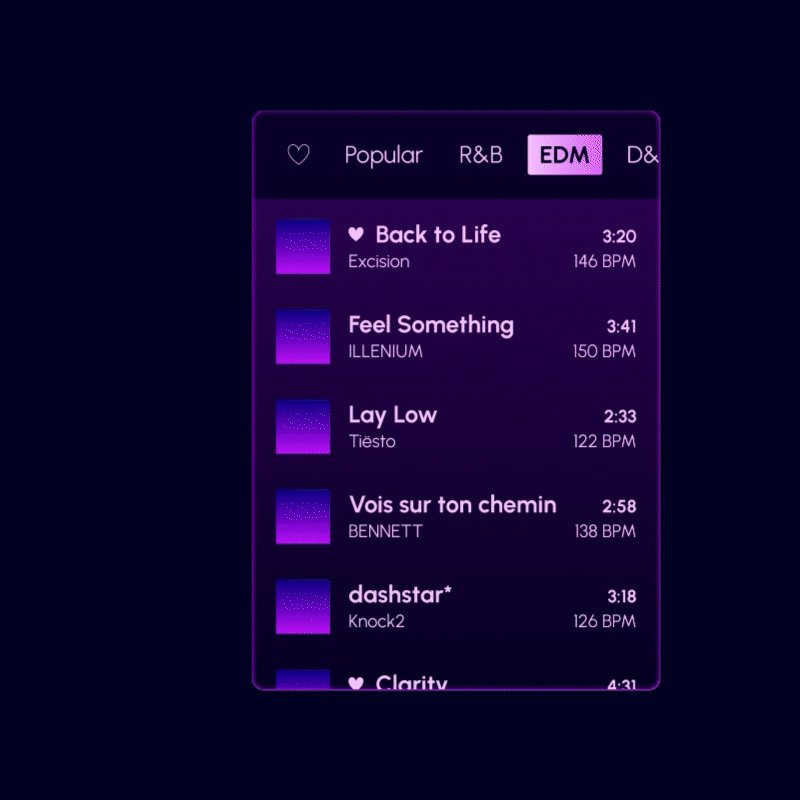
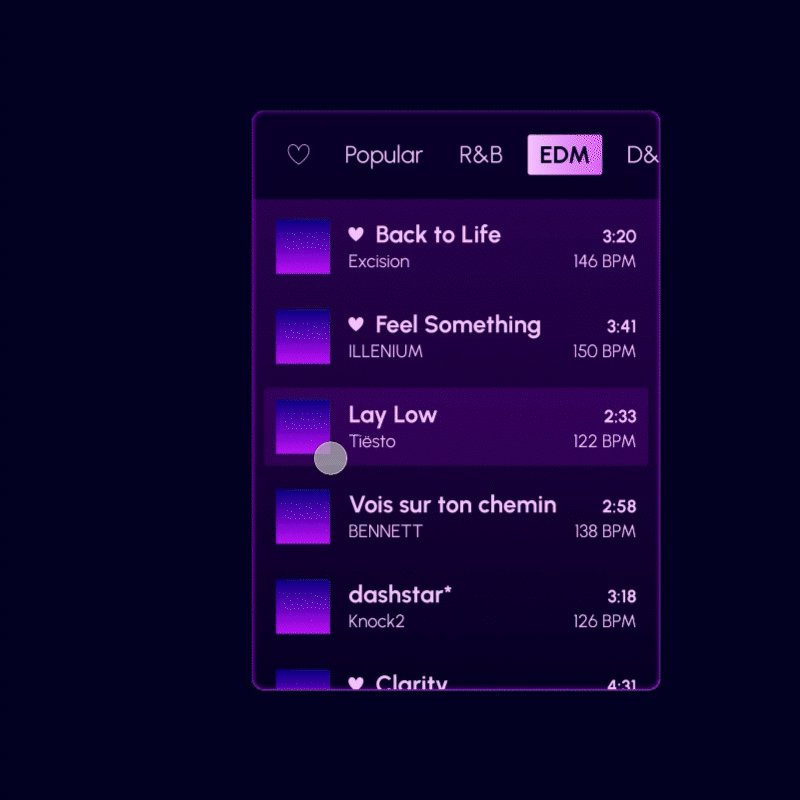
In this context, checkboxes function as saving tracks to—or removing tracks from—the liked songs (hearted) tab. Swipe right to add; swipe right again to remove.
Because this is a hidden animation triggered by a gesture on a frequently interacted-with component, there are no visual queues (and will instead be discovered through something like a tips dialogue).

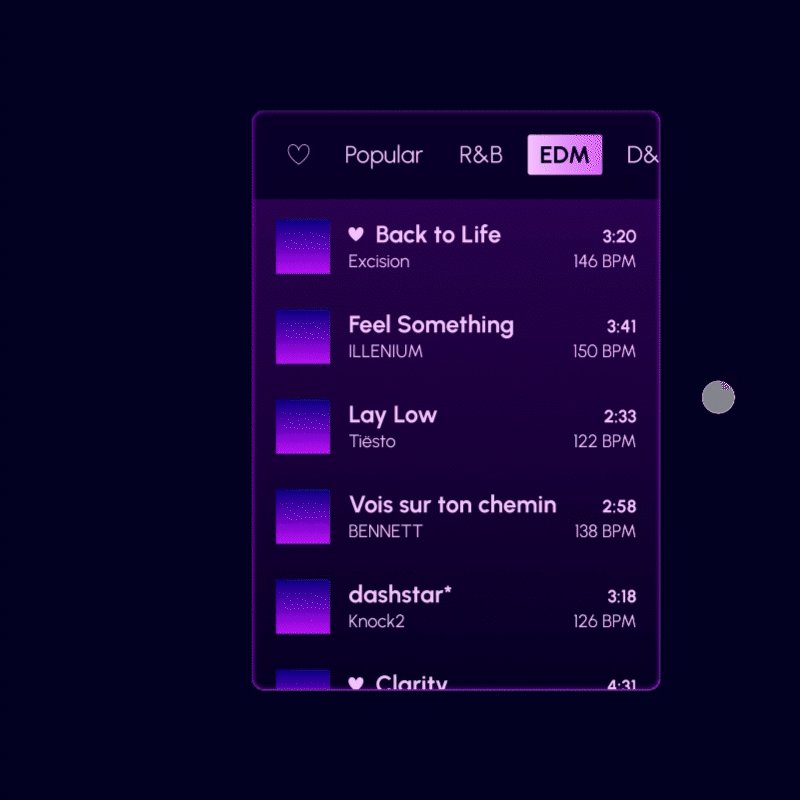
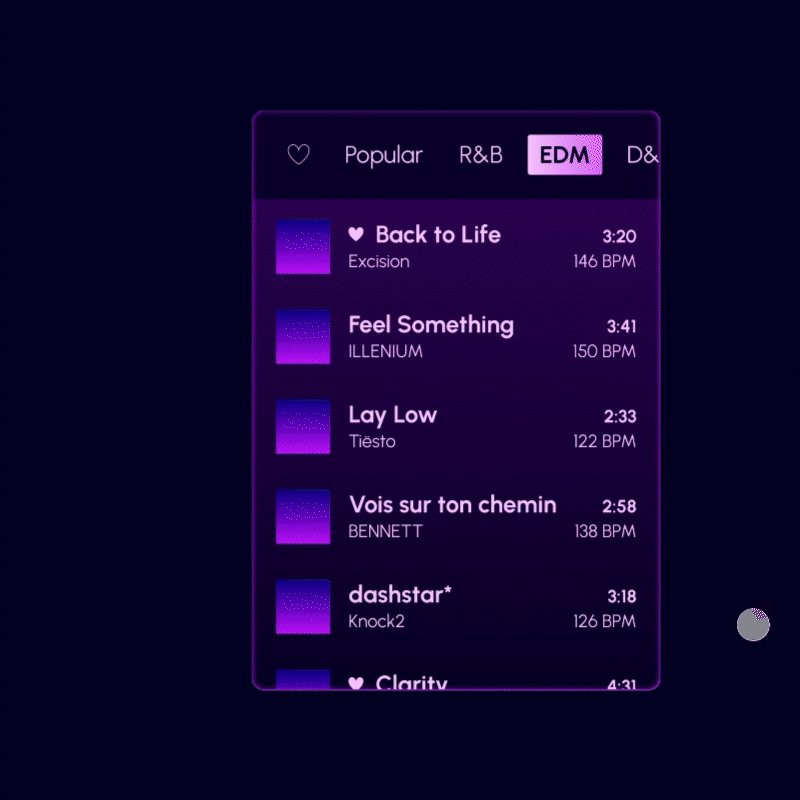
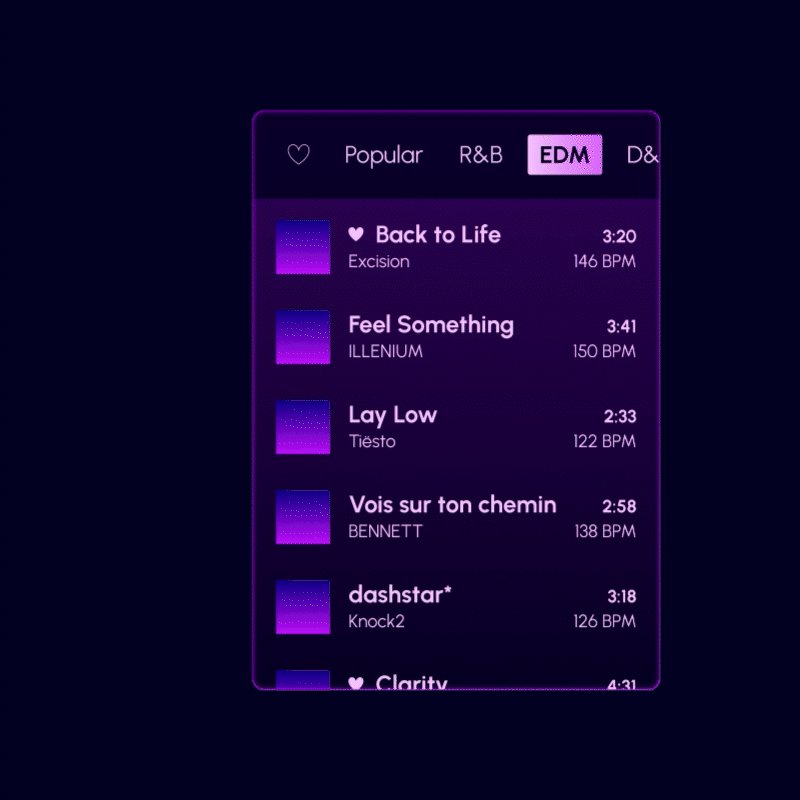
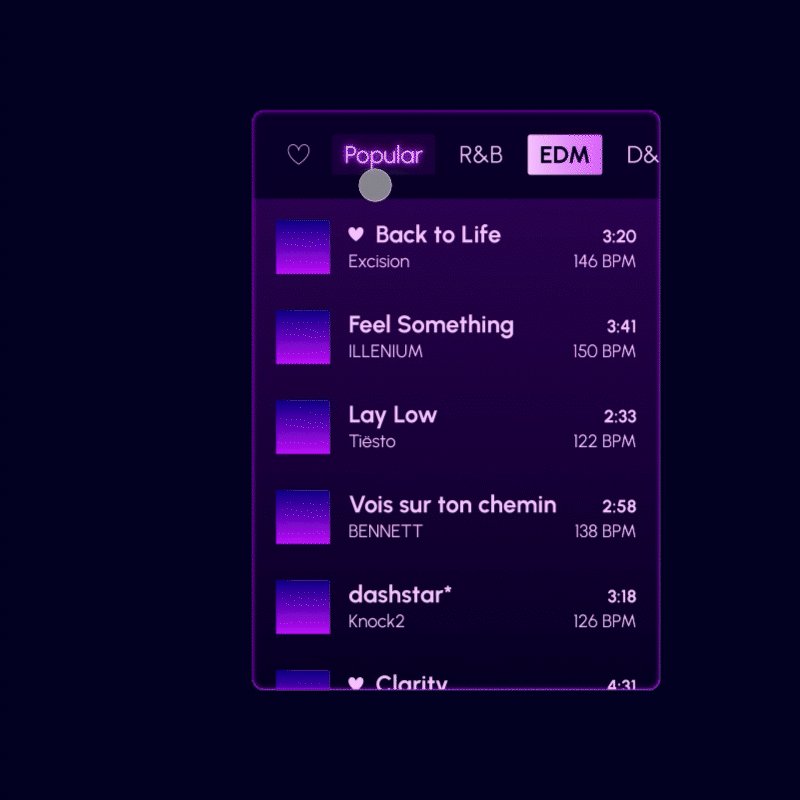
The user can easily find songs by selecting a different genre tab on the toolbar. There is also a tab for the liked songs, as implemented in checkboxes.
If you're interested in a more in-depth explanation of the design process, you can check out the proces deck here!
Interested in working together?
Send an email to lena@cordeliart.com!